total yesterday
today
Since 2005.09.25
一言感想を「情報交換室」書いて頂くと嬉しいです
リンク先などから来た方でフレームが表示されていない方は![]() こちら
こちら
このページは、写真をクリックすると拡大表示します。
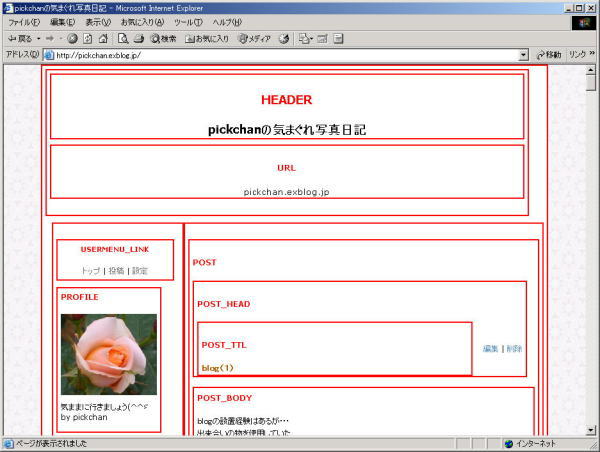
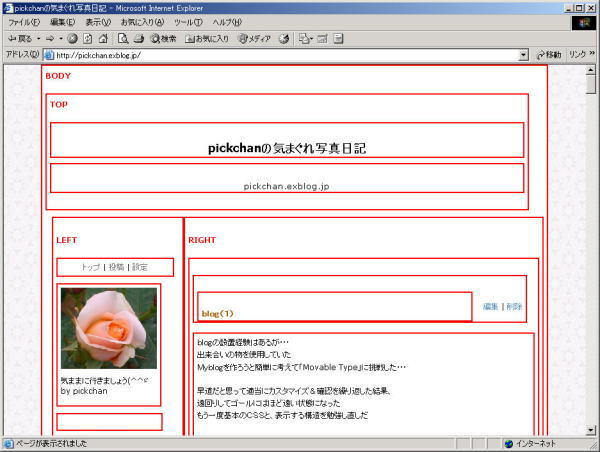
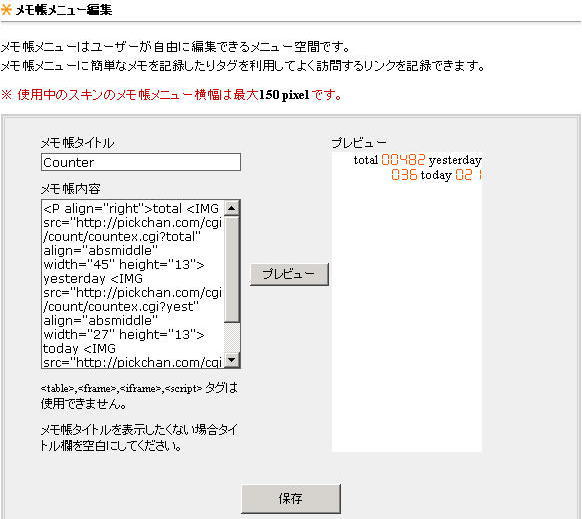
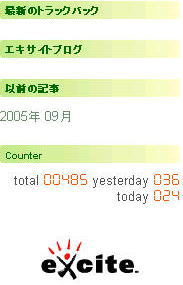
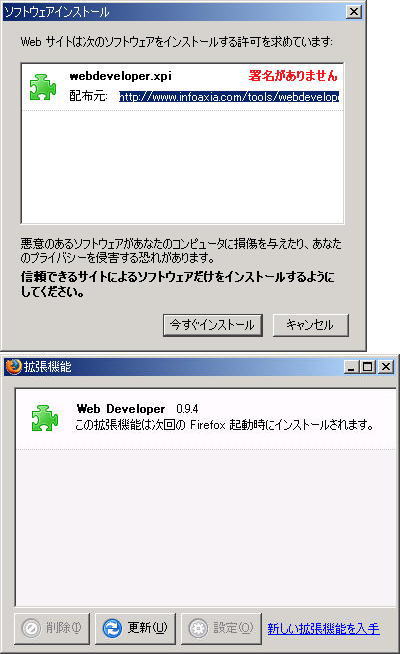
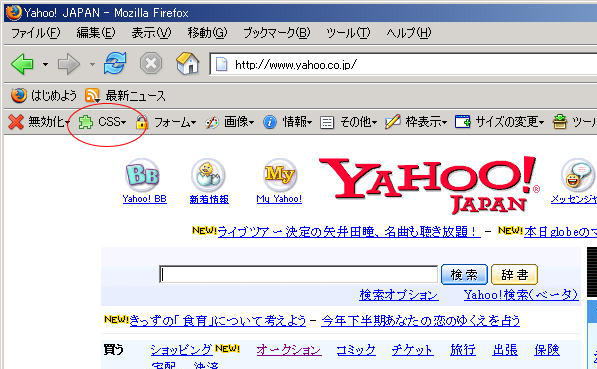
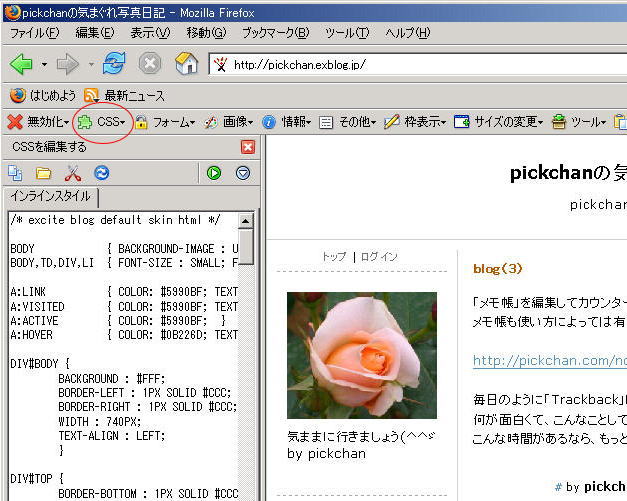
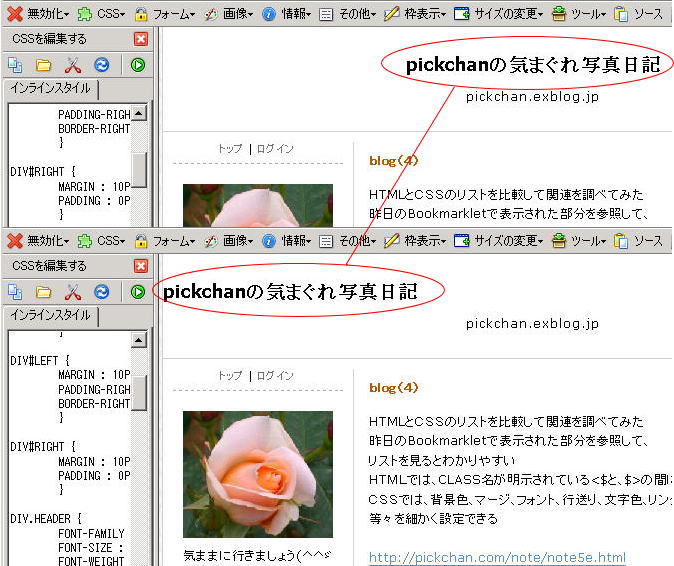
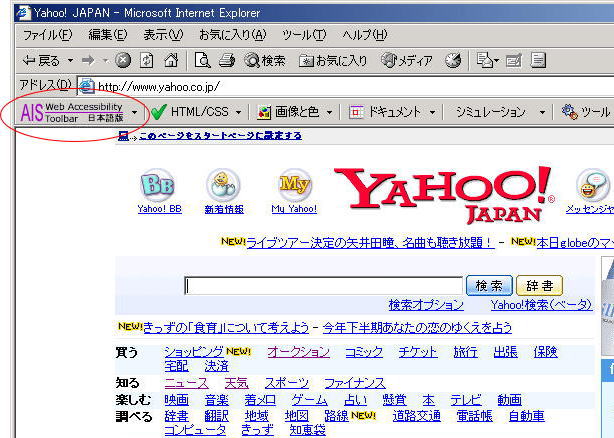
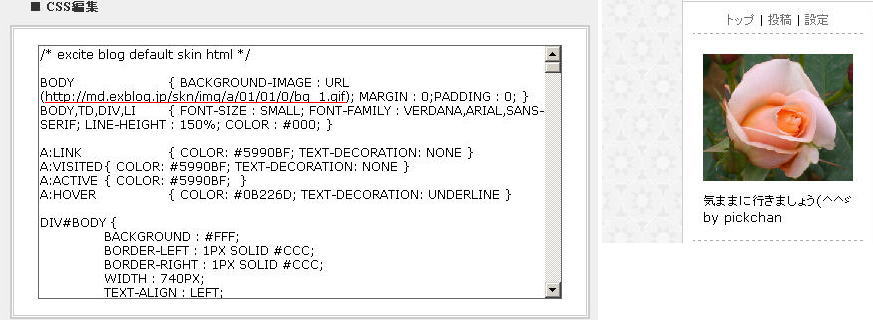
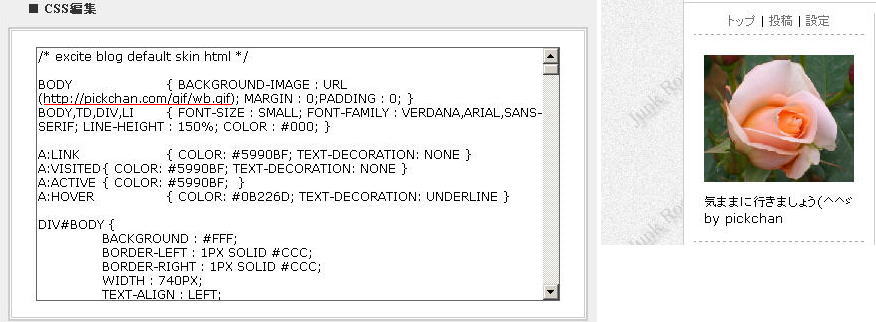
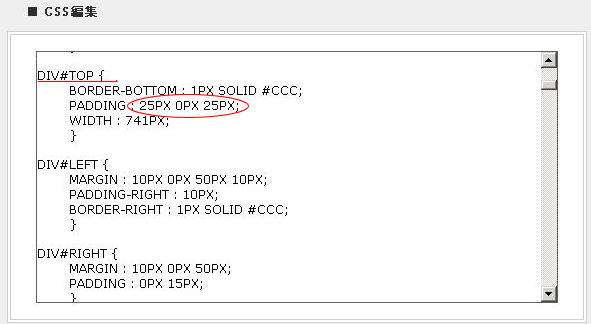
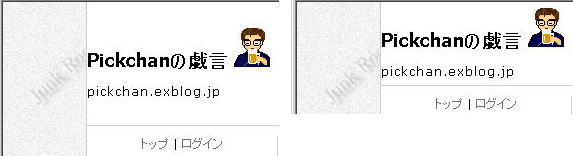
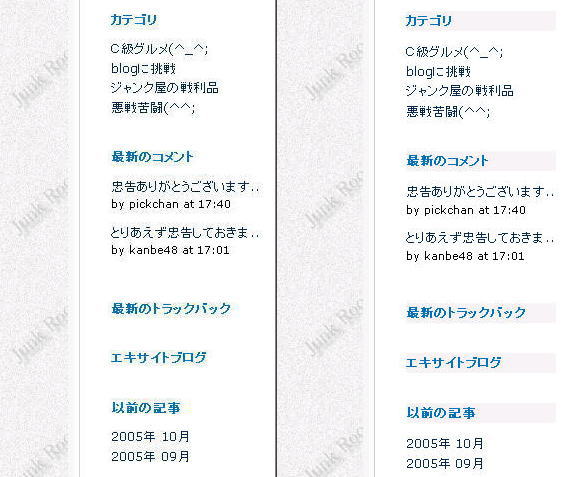
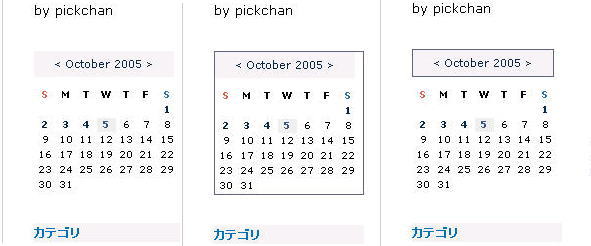
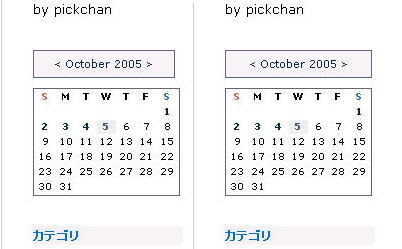
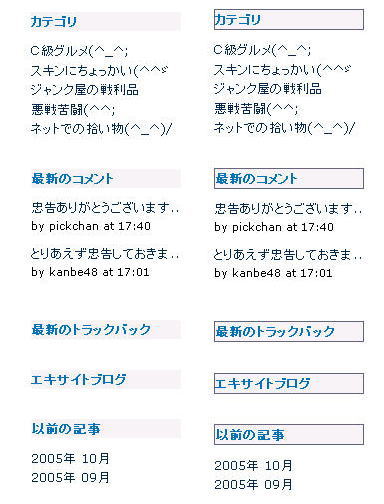
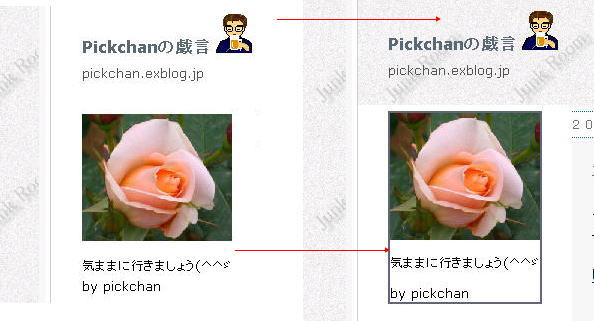
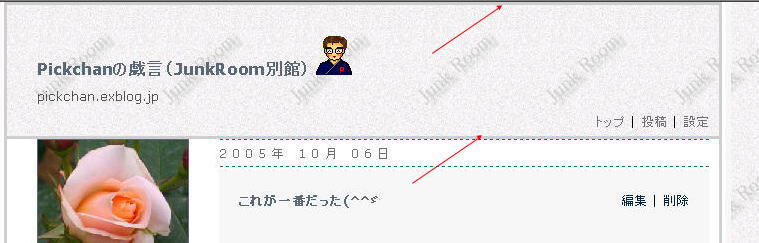
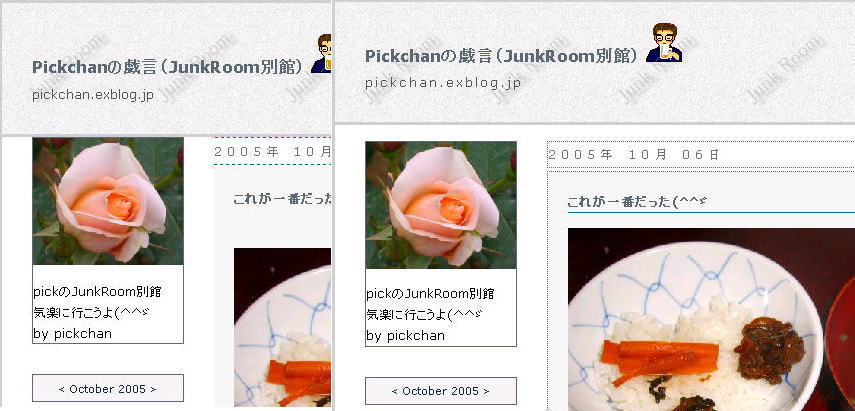
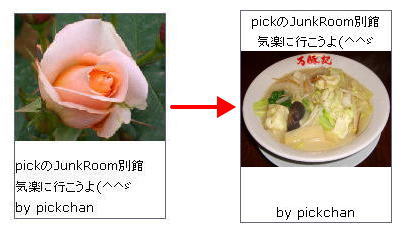
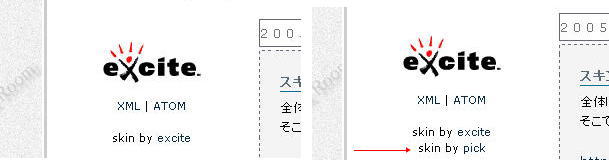
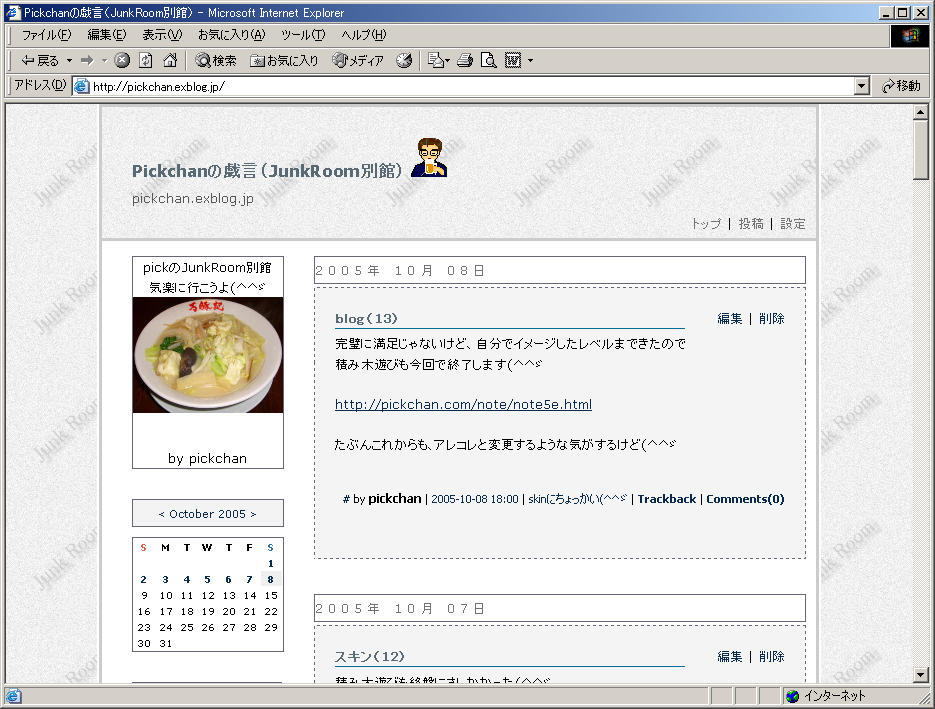
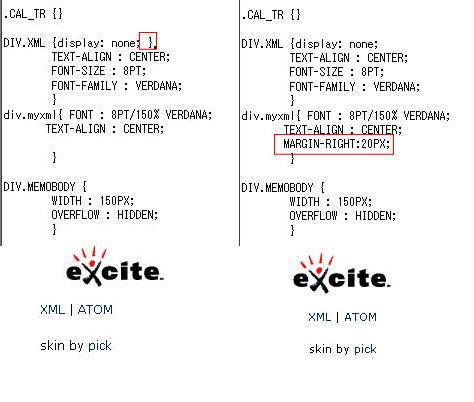
・挫折にもめげず・・・(^^ゞ 今回は焦らず、のんびり&ゆっくり再挑戦することにした 目的を達成できるのは、いつになるかわからないがとにかく仕切直し! 以前に使用してたExciteBlogを立ち上げ直して、参考にしながら勉強することにした(^^ゞ ・再立ち上げしたExciteBlogのHTMLとCSSをプリントアウトして端から端まで眺めてみた それからExciteblogの設定画面にある「Bookmarklet」とは何をする物だ?(図1) 「Bookmarklet」をネットで検索したら 「JavaScript::Bookmarklet」さんにたどりついた へ〜え!こんな便利なものが存在してたなんて(^^ゞ (詳しくはJavaScript::Bookmarkletを読んでください) 早速「DIVにclassが定義されているものだけを表示」と 「DIVのid部を表示」をブックマーク! 早速実行してみると・・・これならHTMLとCSSの関連が理解できるぞ(^_^)/ 「DIVにclassが定義されているものだけを表示」実行結果 (図2) 「DIVのid部を表示」の実行結果 (図3)    (図1) (図2) (図3) ・Exciteblogの設定画面にある「メモ帳」の編集をクリック (図4) 「メモ帳タイトル」にCounterと入力して、 「メモ帳内容」に本家で使用してるタグをぶち込んだ(笑) 「プレビュー」にはカウンターが表示される これは便利だな (図5) Blogにはこのように表示される (図6)    (図4) (図5) (図6) ・HTMLとCSSのリストを比較して関連を調べた (全てを載せると膨大になるので一部掲載) 図3、図4で赤枠で囲った部分を参照してリストを見るとわかりやすい! ・HTMLでは、CLASS名が明示されている(<$と、$>の間に記述されている) ・CSSでは、背景色、マージ、フォント、行送り、文字色、リンクの文字色、等々を 細かく設定できる 「HTML」 <CENTER> <DIV ID=BODY> <TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 ALIGN=CENTER WIDTH=740> <TR><TD VALIGN=TOP WIDTH=740> <DIV ID=TOP> <DIV CLASS=HEADER><$header$></DIV> <DIV CLASS=URL><$blogurl$></DIV> </DIV> </TD></TR></TABLE> <TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 WIDTH=740> <TR><TD VALIGN=TOP WIDTH=190> 「CSS」 /* excite blog default skin html */ BODY { BACKGROUND-IMAGE : URL(http://md.exblog.jp/skn/img/a/01/01/0/bg_1.gif); MARGIN : 0;PADDING : 0; } BODY,TD,DIV,LI { FONT-SIZE : SMALL; FONT-FAMILY : VERDANA,ARIAL,SANS-SERIF; LINE-HEIGHT : 150%; COLOR : #000; } A:LINK { COLOR: #5990BF; TEXT-DECORATION: NONE } A:VISITED { COLOR: #5990BF; TEXT-DECORATION: NONE } A:ACTIVE { COLOR: #5990BF; } A:HOVER { COLOR: #0B226D; TEXT-DECORATION: UNDERLINE } DIV#BODY { BACKGROUND : #FFF; BORDER-LEFT : 1PX SOLID #CCC; BORDER-RIGHT : 1PX SOLID #CCC; WIDTH : 740PX; TEXT-ALIGN : LEFT; } DIV#TOP { BORDER-BOTTOM : 1PX SOLID #CCC; PADDING : 25PX 0PX 25PX; WIDTH : 741PX; } DIV#LEFT { MARGIN : 10PX 0PX 50PX 10PX; PADDING-RIGHT : 10PX; BORDER-RIGHT : 1PX SOLID #CCC; } DIV#RIGHT { MARGIN : 10PX 0PX 50PX; PADDING : 0PX 15PX; } DIV.HEADER { FONT-FAMILY : TAHOMA; FONT-SIZE : 14PT; FONT-WEIGHT : BOLD; ・これでだいぶ理解ができたぞ(^^ゞ ・CSSのことをもう少し詳しく調べようと深夜のネット巡回(^^ゞ そして「Web Developer」 の存在を知った http://www.infoaxia.com/tools/webdeveloper/ ・Web Developer は、残念ながらFirefox の拡張機能なのでIEでは使用できない(^^ゞ Firefox の最新版をダウンロードして、 拡張ツールのWeb Developerをゲットした(図7) Firefoxを再起動するとにツールバーがあらわれた (図8) ・ツールバーにある「CSS」をクリックして「CSS」を編集するをクリックすると、 左側にCSSリストが表れる。(図9) ・ここでCSSの中を変更すると、右側表示が瞬時に変わる CENTERからLEFT変更してみた(図10) このツールはこれから強い味方になりそうだぜ(笑)     (図7) (図8) (図9) (図10) ・どうでもいいことだけど、昨日探し当てた「Web Developer」の Windows版はないのかな? ネット検索でそれらしき物を発見した(^^ゞ それはIEの「Web Accessibility 」だ このツールも使えそうだ http://www.infoaxia.com/tools/wat/index.html これで準備は整った・・・ あとはやる気と根性だ! って、中々時間がとれないのだ(^_^;  (図11) ・CSSを書き換えて壁紙を俺のオリジナルに変更してみた(^^ゞ (図12)(図13) ・おまけで、本家にジャンプする、俺のトレードマークもペッタン(図14) <CENTER> <DIV ID=BODY> <TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 ALIGN=CENTER WIDTH=740> <TR><TD VALIGN=TOP WIDTH=740> <DIV ID=TOP> <DIV CLASS=HEADER><$header$></DIV> <DIV CLASS=URL><$blogurl$></DIV> </DIV> </TD></TR></TABLE> ・赤字部分を追加した <CENTER> <DIV ID=BODY> <TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0 ALIGN=CENTER WIDTH=740> <TR><TD VALIGN=TOP WIDTH=740> <DIV ID=TOP> <DIV CLASS=HEADER><$header$> <a href="http://pickchan.com/" target="_blank"> <img src="http://pickchan.com/upimg/pick3.gif" alt="[ 楽しくやろうよ! ]"height="40" width="36" border="0" /></a></DIV> ←(改行しないでください) <DIV CLASS=URL><$blogurl$></DIV> </DIV> </TD></TR></TABLE>    (図12) (図13) (図14) ・headerとURL部分の高さのバランスが悪いように見えるので DIV#TOP { BORDER-BOTTOM : 1PX SOLID #CCC; PADDING : 25PX 0PX 25PX; WIDTH : 741PX; } PADDING : 5PX 0PX5PX;に変更してみた (図15) うんうん!少しはバランス良くなったかな?(笑) (図16)    (図15) (図16) (図17) ・メニュータイトルのバックが寂しいので、薄い下地を付けてみた (赤字部分を追加)(図17) DIV.MNTTL { MARGIN-TOP : 30PX; MARGIN-BOTTOM : 10PX; COLOR : #0573B0; FONT-WEIGHT : BOLD; BACKGROUND : #F3F3F3; } ・全体に薄い感じにしてあるので殺風景かな?そこでカレンダーに枠を付けてみた DIV.CAL_TOP { } DIV.CAL { MARGIN-TOP : 30PX; TEXT-ALIGN : CENTER; BORDER:1PX SOLID #666678; ←のこ1行を追加するとカレンダー全体に枠が付く } (図18)の真ん中 DIV.CAL_HEAD { WIDTH : 140PX; FONT-SIZE : 8PT; FONT-FAMILY : VERDANA; TEXT-ALIGN : CENTER; PADDING-TOP : 5PX; PADDING-BOTTOM : 5PX; MARGIN-BOTTOM : 10PX; BACKGROUND : #F3F3F3; BORDER:1PX SOLID #666678; ←のこ1行を追加するとカレンダーのヘッダーに枠が付く } (図18)の右 DIV.CAL_BODY { WIDTH : 145PX; FONT-SIZE : 8PT; FONT-FAMILY : VERDANA; TEXT-ALIGN : CENTER; BORDER:1PX SOLID #666678; ←のこ1行を追加するとカレンダーの本体に枠が付く } (図19)の左 ・ありゃ!ヘッダーと本体がズレてんじゃん(^^ゞ DIV.CAL_HEAD { WIDTH : 140PX; ←140PXを145PX;に変更 FONT-SIZE : 8PT; これでバランスがとれたな(笑)(図19)の右 ・ついでに、再度タイトルに枠をつけるか! DIV.MNTTL { MARGIN-TOP : 30PX; MARGIN-BOTTOM : 10PX; COLOR : #0573B0; FONT-WEIGHT : BOLD; BACKGROUND : #F3F3F3; BORDER:1PX SOLID #666678; ←のこ1行を追加するとすべてに枠が付く(図20)    (図18) (図19) (図20) ・昨日サイドメニューの枠を付けたがカレンダーと微妙に大きさが違う(^^ゞ そこでチョッピリ修正 (図20) DIV.CAL_HEAD { WIDTH : 145PX; → WIDTH : 150PX; FONT-SIZE : 8PT; DIV.CAL_BODY { WIDTH : 145PX; → WIDTH : 150PX; FONT-SIZE : 8PT; ・プロファイルにも枠を付けて、ヘッダー部分に壁紙を貼ってみた (図20) DIV.PROFILE { LINE-HEIGHT : 120%; BORDER:2PX SOLID #666678; ←1行追加 DIV#TOP { BACKGROUND : #FFF; BACKGROUND-IMAGE : URL(http://pickchan.com/gif/wb.gif); ←1行追加   (図21) (図22) ・両サイドの壁紙との仕切戦を太く変更 (図23) DIV#BODY2 { WIDTH : 712PX; BORDER-LEFT : 1PX SOLID #CCC; ←3PXに変更 BORDER-RIGHT : 1PX SOLID #CCC; ←3PXに変更 TEXT-ALIGN : LEFT; ・トップの部分も罫線で囲ってみました (図24) DIV#TOP { BACKGROUND : #FFF; BACKGROUND-IMAGE : URL(http://pickchan.com/gif/wb.gif); BORDER-TOP : 3PX SOLID #ccc; ←赤字部分を追加 BORDER-BOTTOM : 3PX SOLID #ccc; ・いよいよ最終段階!全体の微調整をしてみる (図25) ・記事の部分を点線で囲む DIV.POST { MARGIN-TOP : 3PX; MARGIN-BOTTOM : 35PX; BACKGROUND : #F4F4F4; PADDING : 20PX; BORDER:1PX DOTTED #666678; ←この1行を追加 ・同様に日付部分も囲んでヘッダー部分との間隔を広げた DIV.POST_HEAD { BORDER-TOP : 1PX DOTTED #006E90; ←この行を削除 BORDER-BOTTOM : 1PX DOTTED #006E90; ←この行を削除 MARGIN-TOP : 15PX; ←この行を追加 BORDER:1PX SOLID #666678; ←この行を追加 PADDING-TOP : 3PX; PADDING-BOTTOM : 3PX; FONT-FAMILY : VERDANA; LETTER-SPACING : 5PX; COLOR : #727272; ・記事タイトルの下に線を引く DIV.POST_TTL { FONT-SIZE : 10PT; COLOR : #596A75; FONT-WEIGHT : BOLD; BORDER-BOTTOM : 1PX SOLID #006E90; ←この行を追加 ・プロファイルとヘッダーの間隔を広げる DIV.PROFILE { LINE-HEIGHT : 160%; MARGIN : 15PX 0PX 5PX; ←この1行を追加 BORDER:1PX SOLID #666678; ・記事タイトルと写真&記事の間隔を縮める DIV.POST_BODY { WIDTH : 450PX; MARGIN-TOP :25PX; ←ここを5PXに変更 MARGIN-BOTTOM : 35PX; LINE-HEIGHT : 150%; OVERFLOW : HIDDEN; ・イメージと文字の間隔を縮める IMG.IMAGE_MID { MARGIN-TOP : 15PX;←ここを10PXに変更 MARGIN-BOTTOM : 15PX;←ここを10PXに変更    (図23) (図24) (図25) ・取りあえず今回で終了しよう! プロファイルが気に入らないので少し変更 (図26) HTMLを変更 <div class="PROFILE"> <div align="center"><$logoimage type=1$></div> <$description$> <$nick$></div> <div class="PROFILE"> <div class="profile_body"> ←この行を追加 <$description$></div> <$logoimage type=1$> ←<$description$>と入れ替え <div class="nick"> <$nick$></div> ・CSSも変更します DIV.PROFILE { LINE-HEIGHT : 160%; MARGIN : 15PX 0PX 5PX; BORDER:1PX SOLID #666678; } ・上のオリジナルを下記のように変更 DIV.PROFILE { text-align: center; border: solid 1px #666678; width: 150px; MARGIN : 15PX 0PX 5PX; overflow: hidden } profile_body { line-height: 120%; text-align: left; margin-top: 10px; margin-right: 10px; margin-left: 10px } nick { color: #666678; font-size: 10px; font-family: TAHOMA; text-align: left; margin-top: -14px; margin-bottom: 6px; margin-left: 12px } ・最後に苦労して作ったから「skin by pick」を追加(爆) (図27) ・本日現在のイメージを貼っておきます (図28)    (図26) (図27) (図28) ・これからも、チョコチョコ変更して行くと思います(^_^; 今回は追加&削除の繰り返しで作ったので、余分な物がたくさん入ってと思います 基本となる物を決めて、やればもっと時間が省けると思います ・昨日終結宣言をしたけど、少々気になることがあったので修正した(^^ゞ ・(図26)のデザイン変更、(図27)のskin by exciteを削除(^^ゞ ←(図29) ・コメントを書く時に高さが少ないので拡げた ←(図30)   (図29) (図30) ・Firefoxを立ち上げて見ると・・・ XML|ATOM skin by pick の位置が左にズレている? IEでは真ん中に表示されてるのに・・・Netscapeでも同様にズレてる(^^ゞ CSSを見直すと } がこんなところにある(滝汗) こいつを最後に移動して MARGIN-RIGHT:20PX; で位置合わせをした ←(図31) ・エロサイトにリンクを張るtrackback には困ったもんだぜ(^^ゞ ←(図32) ネズミ取りを仕掛けてURLを特定してブロックするしかねぇな(怒)   (図31) (図32) ・約半月スキンを引きずりまわしてきたが、俺なりに?少しは理解できてきたかな? 余分な修正&不要な修正で肥大化してしまった(^^ゞ ここでリセットして最小のコードでやり直すことにした ☆ 現在使用中のスキンはこちらです(^^ゞ → pickのJunkRooom別館 |